Process
I was impressed by how ridiculously loud these colors were.
The accompanying animation should be equally bold, and stark to match Nike's current branding.
I drew inspiration from Swiss poster designs, and wanted to retain that same sense of energy and urgency.
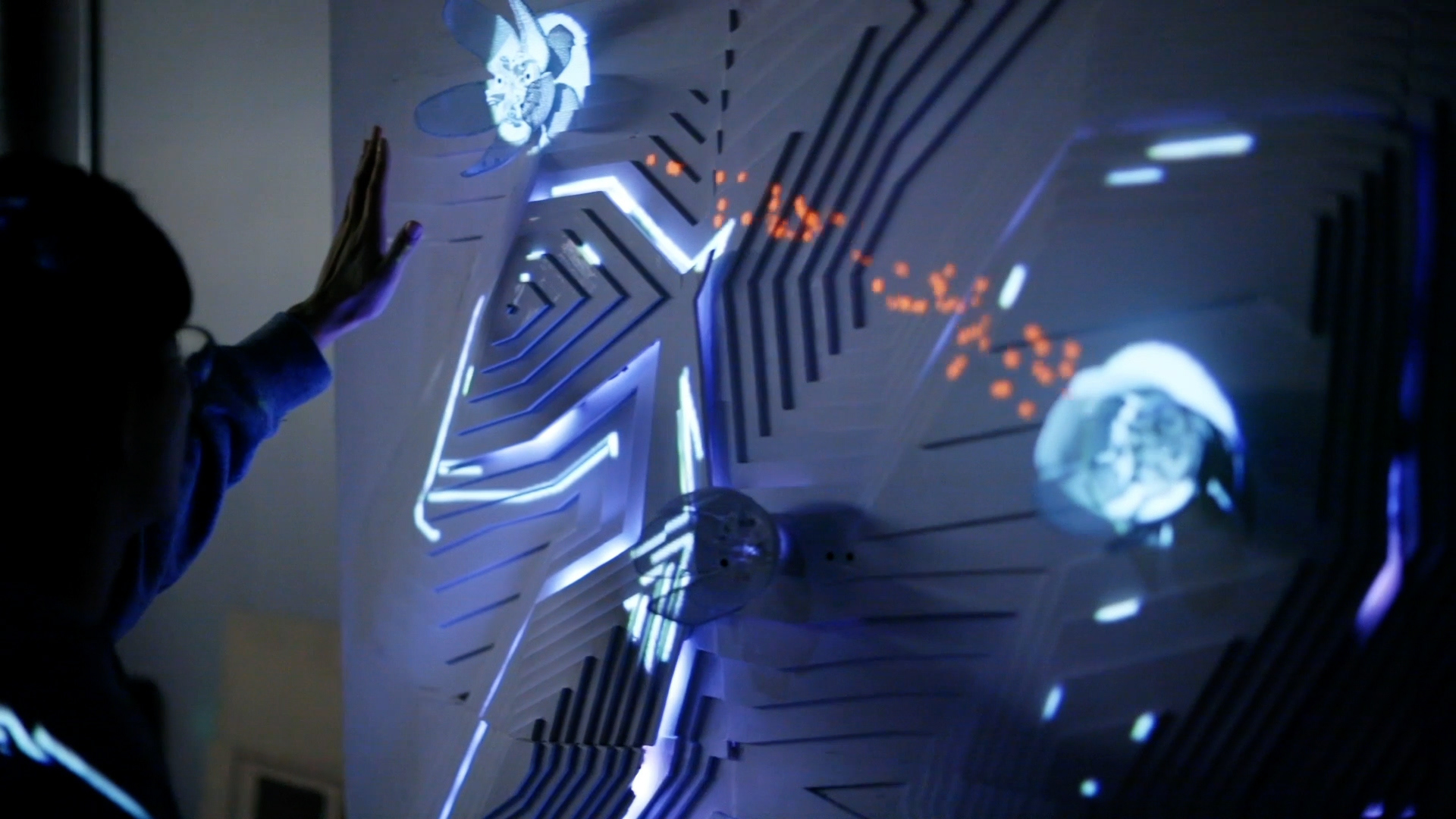
Seizing the opportunity to utilize Processing again for some digital chaos,
I used a processing sketch to draw up a simple 3D render of a shoe based on
pixel brightness values from a 2D image of our hero shoe.
PImage img;
void setup() {
size(1728, 2160, P3D);
img = loadImage("shoe3.jpg");
}
size(1728, 2160, P3D);
img = loadImage("shoe3.jpg");
}
void draw() {
background(#E1EAEE);
fill(#2A315C);
noStroke();
sphereDetail(3);
float tiles = 200;
float tileSize = width/tiles;
push();
translate(width/2,height/2);
rotateY(radians(frameCount));
for (int x = 0; x < tiles; x++) {
for (int y = 0; y < tiles; y++) {
color c = img.get(int(x*tileSize),int(y*tileSize));
float b = map(brightness(c),0,255,1,0);
float z = map(b,0,1,-150,150);
push();
translate(x*tileSize - width/2, y*tileSize - height/2, z);
sphere(tileSize*b);
pop();
}
}
pop();
}
background(#E1EAEE);
fill(#2A315C);
noStroke();
sphereDetail(3);
float tiles = 200;
float tileSize = width/tiles;
push();
translate(width/2,height/2);
rotateY(radians(frameCount));
for (int x = 0; x < tiles; x++) {
for (int y = 0; y < tiles; y++) {
color c = img.get(int(x*tileSize),int(y*tileSize));
float b = map(brightness(c),0,255,1,0);
float z = map(b,0,1,-150,150);
push();
translate(x*tileSize - width/2, y*tileSize - height/2, z);
sphere(tileSize*b);
pop();
}
}
pop();
}
Early style frame